Clospan dan rowspan di dalam HTML
CLOSPAN DAN ROWSPAN DALAM TABLE DI HTML
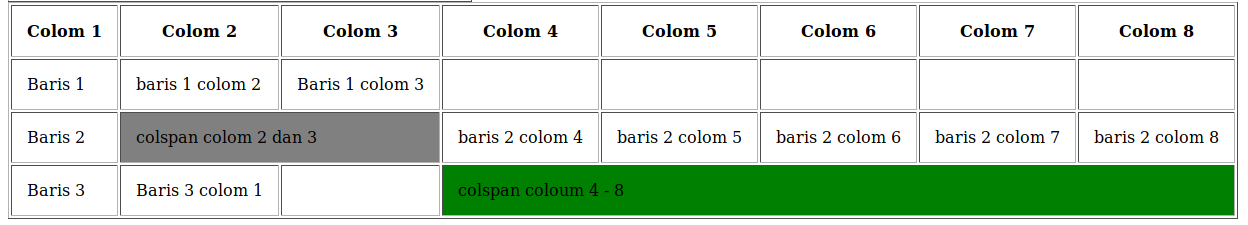
Berdasarkan tabel diatas pada baris ke 2 tepat pada colom ke 2 dan 3 menerapakan colspan=”2” dan pada baris ke 3 colom ke 4 sampai 8 menerapkan colspan=”5”.
Berdasarkan tabel diatas pada colom ke 2 tepat pada baris 1 dan 2 menerapakan rowspan=”2” dan pada colom ke 3 baris 2 dan 3 menerapkan rowspan=”2”.
- PENJELASAN COLSPAN DAN ROWSPAN.
---COLSPAN
Dilansir dari:Dicoding.com.COLSPAN pada HTML digunakan untuk menggambungkan Kolom pada tabel. COLSPAN merupakan kependekan dari Column span,dan colspan merupakan salah satu atribut dalam HTML.
cara penggunaan colspan adalah
colspan=”x”, dimna x merupakan jumlah colom yang ingin kita gabung.
Contoh:
<td colspan=”2">Meggabungkan 2 buah colom</td>
Berdasarkan tabel diatas pada baris ke 2 tepat pada colom ke 2 dan 3 menerapakan colspan=”2” dan pada baris ke 3 colom ke 4 sampai 8 menerapkan colspan=”5”.
---ROWSPAN
Rowspan adalah salah satu atribut yang terdapat dalam HTML untuk menggambungkan beberapa baris pada sebuah tabel.
Cara penggunaan Rowspan
cara penggunaan rowspan adalah rowspan=”x”, dimna x merupakan jumlah baris yang ingin kita gabung.
Contoh:
<td rowspan=”2”>Meggabungkan 2 buah colom</td>.
Berdasarkan tabel diatas pada colom ke 2 tepat pada baris 1 dan 2 menerapakan rowspan=”2” dan pada colom ke 3 baris 2 dan 3 menerapkan rowspan=”2”.
LATIHAN ROWSPAN DAN COSPLAN
See the Pen Untitled by Paundra (@Paundra12) on CodePen.




.png)
Komentar
Posting Komentar